1.代码样式支持
天真的以为只要在WP中装了MarkDown插件就可以愉快的写代码了
装了插件之后才发现,原来写出来的东西跟发布之后的东西完全不一样
因为网站的主题内居然没有对应的CSS样式,插入代码块后发布就变成一堆干干巴巴的文本了
终于在花费了2个小时网上冲浪的时间找到了一段可以修改代码样式的css文件~
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
code, pre { border-radius: 3px; background-color:#f7f7f7; color: inherit; } code { font-family: Consolas, Monaco, Andale Mono, monospace; margin: 0 2px; } pre { line-height: 1.7em; overflow: auto; padding: 6px 10px; border-left: 5px solid #6CE26C; border-radius:10px; } pre > code { border: 0; display: inline; max-width: initial; padding: 0; margin: 0; overflow: initial; line-height: inherit; font-size: .85em; white-space: pre; background: 0 0; } code { color: #666555; } |
2.引用文本样式支持:
现在代码样式可以支持了,但是发现引用文本还是没有样式QAQ,又冲了半天浪又找到了一段代码:
|
1 2 3 4 5 |
blockquote { border-left:.5em solid #eee; padding: 0 0 0 2em; margin-left:0; } |
3.代码高亮
这次在网上冲浪好久都没找到简单的CSS文件,但是这次找到了一个WP插件:Crayon Syntax Highlighter

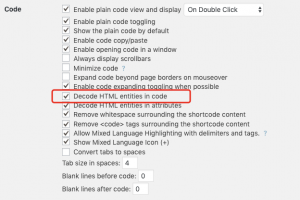
但是装完插件之后运行才发现,有的字符被转成HTML的字符了!比如<>这种就被转成了&XXX,后来冲浪发现可以通过设置修改: