本以为装了Elementor之后建站如喝水一般轻松,没想到中间的套路是一层接着一层。
WP中有页面选项,Elementor的主题编辑中又有一大堆页面类型,什么Header、Footer、Single、Single Post、Single Page、Archive、Search Results、Error 404还有一个莫名其妙的着陆界面
搞着搞着发现我根本搞不明白这些到底是干嘛用的了,只好开始动手乱搞一点一点进行实验。
1.Header/Footer
先从比较简单的页眉和页脚开始搞,页眉和页脚就是网站顶部和底部的两块编辑区域。
唯一需要注意的就是你想在哪些界面应用这些页眉和页脚,在主题编辑器中可以选择每个实例(instance)的生效范围

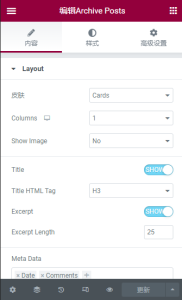
2.Archive/Search Results
Archive和Search Results现在其实可以用同一个页面,也就是我们的文章列表或者是搜索结果页。
只要在Elementor编辑器内插入一个ArchivePosts组件其实就行了,其他的亿点点细节只要自己去慢慢加慢慢调就可以了。

3.主界面
也就是登陆网站默认访问的是什么页面,可以有两种形式,在WP后台的设置-阅读中进行配置
这里其实应该有两种界面选择样式
- 一种是默认到您的最新文章(其实也就是会跳转到Archive界面),然后下面可以设置一页上显示多少篇文章
- 另外一种是选择一个静态的页面(你在WP中自己制作的页面)。因为我把自定义页面全删了,所以这里没有对应的选项了~

所以总的来说页面制作就是怎么在各种奇怪的页面之间跳转,比如做了文章分类之后,点击对应类型会跳转到Search Results或者Archive页这种
4.Single Post
具体的文章页~
5.PopUps
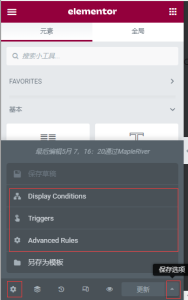
Popups没法在主题编辑器内显示。他是放在模板页签下的,所以Popups的设置完全在Elementor编辑器下进行编辑。

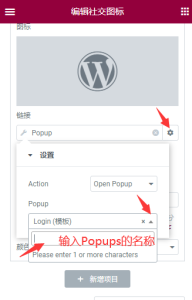
Popups的触发器中有大部分自动触发的功能,但是如果我们想手动触发Popups该怎么办呢?
在界面元素的动态链接中可以选择对应的Popups,然后在复选框内选择自己想要的Popups就可以了~

6.其他几个暂时没用到也不知道是干啥的界面
还剩下几个没研究明白什么时候会跳转到对应界面的界面:Single、Single Page、着陆界面。等后面有用到或者跳转到的时候再研究一下吧~
